Project.다원 Ensemble_설계(8)
장비관리-화면 정리 및 시스템 개발 인터뷰
어제 졸린 나머지 화면이 1개 더(상태 변경) 나오면 될 줄 알았습니다만! 어제 제가 Modal로 만들어 놨더라구요!
아마 고민하다가 상태 변경은 Modal로 설계한 듯 합니다.
그래서 오늘은 좀 쉴까 하다가! 왠지 찝찝해서.. 화면쪽은 슬슬 마무리해버릴까 합니다.
이후 작업으로는 class diagram이라던가 아직 남은 diagram의 설계와 정리해야할 것 들을 마무리하면 개발 진행해도 될 것 같습니다!
화면 정리 (Sitemap 및 설계 화면)

이전에 만들어진 Sitemap을 좀 다듬어 주고, 설계된 화면을 Sitemap에 따라 맞춰서 정리해보았습니다.
다만, 화면의 설계가 완전히 다 끝난 건 아닙니다!
이제는 마지막으로 이 시스템을 사용을 할 장비담당자와의 인터뷰(프로토타임 시연)가 남아있습니다.
그래서 이번에는 장비담당자(결국 쓸사람은 저..)와의 인터뷰를 진행했습니다.
장비 관리 - 시스템 개발 인터뷰

Prototype은 직접 만들어서 테스트를 해야하지만, 머릿속에서 자신(?)에게 질문하며 머릿속에 있는 Prototype으로 시연을 진행했습니다. (누가 들으면 이중인격자인줄..)
사실 시스템 개발 인터뷰의 경우 양식은 보통 ppt로 안하는데..(보통은 워드나 한글. 저의 경우 워드를 선호 - 필요한 분 있으시다면 만들어서 언제 한번 본 블로그의 문서 서식-다운로드 게시판에 올려놓겠습니다.) 이미지로 뽑기 편한 ppt를 이용했습니다.
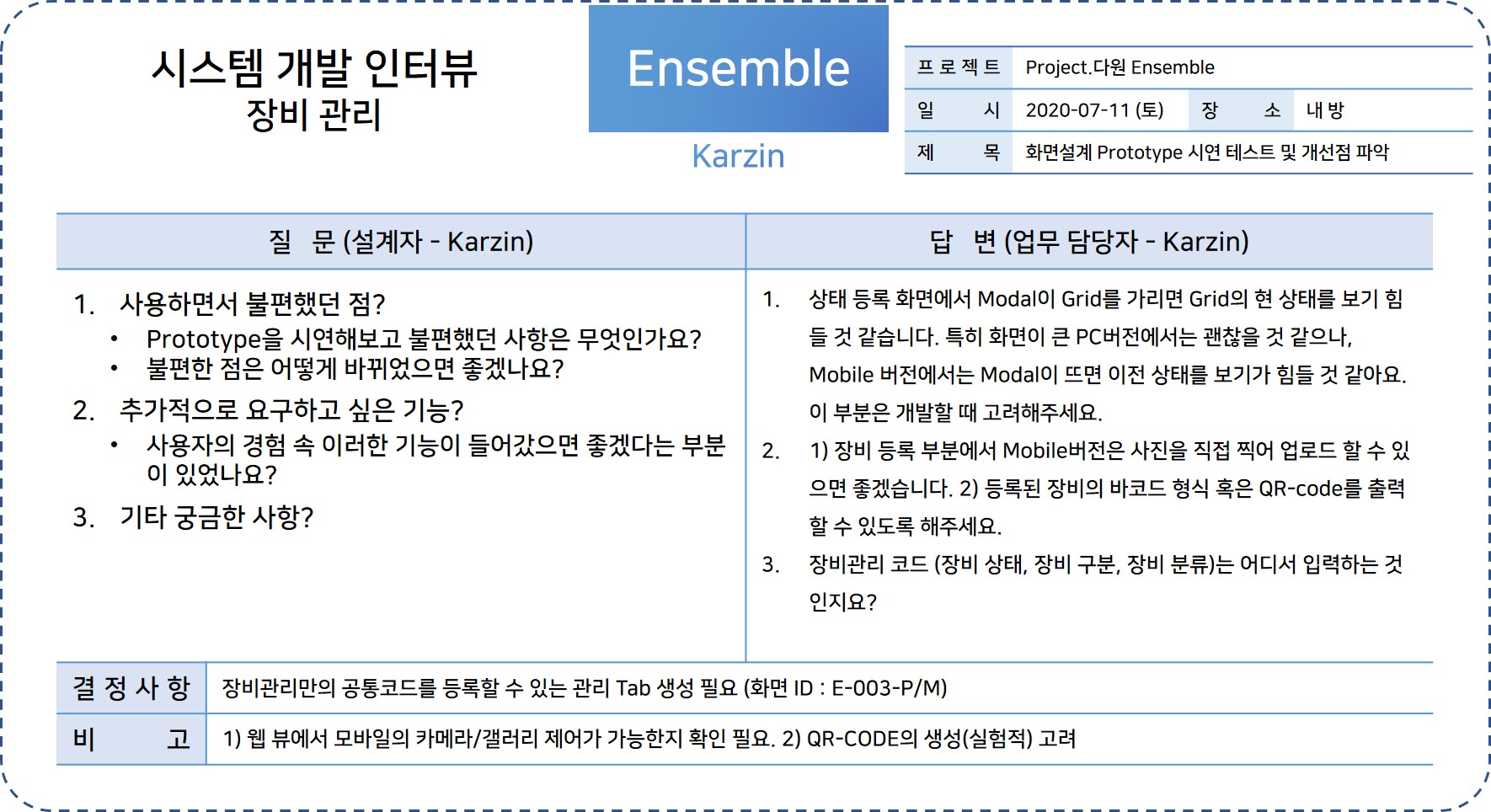
아래는 질문사항과 답변사항입니다.
질문 (설계자 - Karzin)
1.사용하면서 불편했던 점?
• Prototype을 시연해보고 불편했던 사항은 무엇인가요?
• 불편한 점은 어떻게 바뀌었으면 좋겠나요?
2.추가적으로 요구하고 싶은 기능?
• 사용자의 경험 속 이러한 기능이 들어갔으면 좋겠다는 부분이 있었나요?
3.기타 궁금한 사항?
답변 (업무 담당자 - Karzin)
1. 상태 등록 화면에서 Modal이 Grid를 가리면 Grid의 현 상태를 보기 힘들 것 같습니다. 특히 화면이 큰 PC버전에서는 괜찮을 것 같으나, Mobile 버전에서는 Modal이 뜨면 이전 상태를 보기가 힘들 것 같아요. 이 부분은 개발할 때 고려해주세요.
2. 1) 장비 등록 부분에서 Mobile버전은 사진을 직접 찍어 업로드 할 수 있으면 좋겠습니다.
2) 등록된 장비의 바코드 형식 혹은 QR-code를 출력할 수 있도록 해주세요.
3. 장비관리 코드 (장비 상태, 장비 구분, 장비 분류)는 어디서 입력하는 것인지요?
인터뷰 마무리
- 결정사항 : 장비관리만의 공통코드를 등록할 수 있는 관리 Tab 생성 필요 (화면 ID : E-003-P/M)
- 비고 1) 웹 뷰에서 모바일의 카메라/갤러리 제어가 가능한지 확인 필요.
- 비고 2) QR-CODE의 생성(실험적) 고려
아무래도 시스템 개발 인터뷰를 확인하면 답변자(?)가 많은(??) 요구사항을 추가시켰지만 이제는 필수 요소가 아니라면 개발을 진행하며 고민해도 될 부분들일 것 같습니다.
결국엔 개발자도 사용자도 저이다보니.. 사실 QRCode를 이용한 관리는 굉장히 편리할 것 같아서 꼭 구축해보고 싶기도 해요. 스티커로 바로 출력해서 붙여만 놔도 장비 관리하는데 있어서는 무엇보다 편리할 것 같습니다.

(위의 예시는 테스트해보시면 저의 블로그 메인으로 이동하게 됩니다. ㅋ_ㅋ)
QRCode 생성 API는 찾아보면 몇몇 나오는 것 같습니다. 아무래도 연동도 크게 어렵지 않을 것 같습니다.
다만 테스트를 통해 내부망에서도 문제없이 쓸 수 있는지를 파악한 후 가능성이 있다면 하나의 기능으로 추가를 해야할 것 같습니다.
그나저나 제가 저한테 하는 인터뷰이다보니 빠진부분이 있을 것 같습니다. 역시 설계문서는 제 2,3자가 보고 느낀점을 서술해줘야 비로소 수정이 필요한 부분이 보일텐데 말이죠 ㅠㅠ
다음은 개발을 위해 추가적으로 필요한 설계문서들로 찾아뵙겠습니다.
감사합니다.
버전정보 (v1.0)
- v1.0 2020.07.11 배포
* 본 게시글의 이미지에 들어간 글씨체는 네이버 나눔 글씨체인 나눔스퀘어 Bold를 사용했습니다.
* 본 게시글의 이미지는 전부 (이미지 내의 픽토그램 등) 직접 제작했음을 명시합니다.
* 저작권에 위반될 수 있는 컨텐츠(이미지, 동영상 등)나 게시글은 삭제되거나 수정될 수 있습니다.
* 문제의 여지가 될 수 있는 컨텐츠의 경우 댓글 달아 주시면 빠른 시일 내에 조치하도록 하겠습니다.
* Karzin은 항상 공부중입니다. 설명이 틀리거나 잘못된 부분이 있다면 의견내주시는대로 수정하도록 하겠습니다.
Project.다원은 개인(karzin)이 기획, 분석, 설계, 디자인, 개발, 유지보수 등
모든 부분을 혼자 맡아 진행하는 개인 프로젝트입니다.
Project.다원 Ensemble
Karzin
abbeea@naver.com
'Project 다원(Dawon) > 다원 ERP (Ensemble)' 카테고리의 다른 글
| Project.다원 Ensemble_개발(0)_사전 준비 (0) | 2020.07.13 |
|---|---|
| Project.다원 Ensemble_분석(5)_장비관리-요구사항분석(Event List) (0) | 2020.07.12 |
| Project.다원 Ensemble_설계(7)_장비관리-장비상세 Wireframe&화면설계서(3) (0) | 2020.07.10 |
| Project.다원 Ensemble_설계(6)_장비관리-장비목록 Wireframe&화면설계서(2) (0) | 2020.07.09 |
| Project.다원 Ensemble_설계(5)_장비관리-장비등록 Wireframe&화면설계서(1) (0) | 2020.07.08 |