[jQuery] Window의 사이즈 변경 이벤트 함수 (resize)
컨텐츠의 각 size는 static으로 정의해줄수도 있지만, 모니터 화면의 비율에 따라서 Width나 Height값을 변경해주어 좀더 dynamic한 페이지를 만들어줄 수 있습니다.
모바일이나 PC에서 다르게 보이는것이 그 예인데요, 우리는 주로 고정된 화면에서만 사용을 함이 아니기 때문에!
오늘은 Window의 사이즈가 변경이되면 웹내부 컨텐츠들이 사이즈에 맞게 변경을 시켜주는 함수를 알아봅시다! (반응형 웹)
$(window).resize()
$(window).resize() 함수는 매개변수로 이벤트를 발생할 function을 전달해줌으로써 윈도우의 사이즈가 resize될 때 마다 매개변수로 전달된 이벤트 function을 실행시켜줍니다.
$(window).resize(function() {
console.log('resize!');
});
위의 함수를 사용하면, 다음과 같은 결과를 얻어낼 수 있습니다. (브라우저의 크기를 줄여보거나 키워보면 log가 찍힙니다.)

역시 정리시간은 재밌네요. 별거아닌거일수도 있지만 ㅋㅋ..
Reference
.resize() | jQuery API Documentation
Description: Bind an event handler to the "resize" JavaScript event, or trigger that event on an element. This method is a shortcut for .on('resize', handler) in the first and second variations, and .trigger( "resize" ) in the third. The resize event is se
api.jquery.com
버전정보 (v1.0)
- v1.0 2020.11.14 배포
* 본 게시글의 이미지에 들어간 글씨체는 네이버 나눔 글씨체인 나눔스퀘어 Bold를 사용했습니다.
* 본 게시글의 이미지는 전부 (이미지 내의 픽토그램 등) 직접 제작했음을 명시합니다.
* 저작권에 위반될 수 있는 컨텐츠(이미지, 동영상 등)나 게시글은 삭제되거나 수정될 수 있습니다.
* 문제의 여지가 될 수 있는 컨텐츠의 경우 댓글 달아 주시면 빠른 시일 내에 조치하도록 하겠습니다.
* Karzin은 항상 공부중입니다. 설명이 틀리거나 잘못된 부분이 있다면 의견내주시는대로 수정하도록 하겠습니다.
Karzin
abbeea@naver.com
'컴퓨터 이야기 > JavaScript' 카테고리의 다른 글
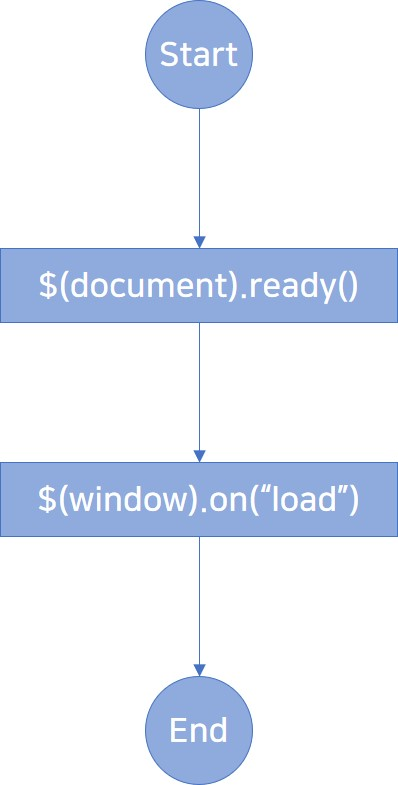
| [jQuery] $(document).ready() 와 $(window).on("load") (0) | 2020.08.03 |
|---|---|
| [JavaScript]문자형을 숫자형으로 바꿔주기-함수및 js파일포함(NaN을 0으로 처리하기, 문자열은 그대로 문자열로 return) (0) | 2020.01.01 |