Project.다원 Ensemble_기능검토(1)_QRCode (Sequence Diagram)
얼마전 저는 장비관리에 QRCode 기능을 넣을 생각을 했습니다. (Project.다원 Ensemble_개발(0)_사전 준비)
Project.다원 Ensemble_개발(0)_사전 준비
Project.다원 Ensemble_개발(0) 사전준비 Class Diagram을 만들기 전에 사전작업으로 개발을 위한 준비를 시작했습니다. 개발시 필요한 IDE 및 컴포넌트들을 다운받는 것이었는데, 생각보다 양이 많더라구
karzin.tistory.com
어떻게 넣을까 고민을 하며 찾아본 결과 구현 가능성이 높아졌고, 제대로된 기능검토가 필요하다고 생각이 들어서 준비했습니다!
QRCode의 생성방법 두가지
QRCode를 생성하는 방법으로 크게 잡아보자면 두가지 방법이 있습니다.
첫번째는 jQuery(Front단)를 이용해 만들어버리는거고, 두번째는 java(Back단)를 이용해 만드는 방법입니다.
둘의 차이는 서버를 경유하냐 마냐의 차이가 되겠습니다.
- 1. Web-jQuery (Front)
-> qrcodejs - (https://github.com/davidshimjs/qrcodejs)
-> License : MIT License
-> 장점 : 서버를 경유하지 않아 개발자인 제가 편리, 서버가 연결되지 않아도 QRCode의 생성 가능
-> 단점 : 유저가 클릭을 할 때마다 브라우저에서는 QRCode를 만들어내야함.
- 2. Java (Back)
-> ZXing Core - (https://github.com/zxing/zxing)
-> License : Apache 2.0
-> 장점 : 한번 생성을 해두고 image로 만들어두면 반복된 사용이 가능, front단의 부하를 줄일 수 있음
-> 단점 : Java단에서 구현을 해야하고(즉, 코드의 수정이 필요한 경우 서버의 배포가 필요.), 이미지를 계속해서 관리를 해주어야함. 개발자인 제가 귀찮아짐.
그렇다면 선택은?
고민은 3초정도 했고, 결과적으로 Java소스 기반의 ZXing Core를 사용할겁니다.
서버에서 QRCode를 한번 이미지로 만들어두면 계속된 재사용이 가능하고, 이미지만 뿌려주면 되다보니 구형PC든 뭐든 어디서든 바로바로 확인이 가능하기 때문에 프린팅도 금방할거라 판단되었습니다.
Front단에서 만드는 QRCode도 그닥 오랜시간은 걸리지 않겠지만, 혹시라도 구형 태블릿을 활용하시는 분들이 불편할 수 있을 것 같아서 내린 판단입니다.
그리고 Front단을 포기하게 만들게된 결정적인 사항중에 하나입니다만,
ZXing를 사용하면 저에겐 굉장한 이득이 있습니다!
바로 추후 고려중인 Android NativeApp(장비관리)에 소스를 이식 시킬 수 있다는 것이죠. (!!!!!)
이런게 바로 일석이조 아니겠습니까 (잔머리만 잘 굴리네요ㅋㅋㅋㅋ)
QRCode 생성-Sequence Diagram

* 위 이미지에 들어간 글씨체는 네이버 나눔 글씨체인 나눔스퀘어 Bold를 사용했습니다.
* 위 이미지에 들어간 내용은 전부 (픽토그램 등) 직접 제작했음을 명시합니다.
우선 Exception에 대해서는 고려하지 않았습니다.
한가지 고려를 해보자면 그럴일은 없어야 하지만, DB저장까지 완료되었는데, QRCode 생성할때 Exception이 일어나면 어쩔것인가? 라는 질문에 대한 답변에는 일단 그런 경우가 생기면 안되겠지만 만일 일어난다면 QRCode는 생성하지 않게 합니다.
데이터의 저장은 완료되었으나, QRCode만 생성은 안되는 것이죠.
그럼 QRCode는 버리는것인지? 아닙니다.
추후 user가 QRCode를 확인하는 페이지에 방문을 하면 만일 QRCode가 생성이 안되어 있는 경우 생성을 하게 만드는 것이죠.
오늘은 그간 검토해본 QRCode에 대해서 파악을 해보았습니다.
시간적 여유만 된다면 Front, Back 둘다 구현은 해보고 싶네요 ㅋㅋㅋ
오늘은 불토입니다! 이제 소스나 신나게 구현해야겠습니다. ㅋㅋㅋㅋㅋㅋㅋㅋㅋ
버전정보 (v1.0)
- v1.0 2020.07.18 배포
* 저작권에 위반될 수 있는 컨텐츠(이미지, 동영상 등)나 게시글은 삭제되거나 수정될 수 있습니다.
* 문제의 여지가 될 수 있는 컨텐츠의 경우 댓글 달아 주시면 빠른 시일 내에 조치하도록 하겠습니다.
* Karzin은 항상 공부중입니다. 설명이 틀리거나 잘못된 부분이 있다면 의견내주시는대로 수정하도록 하겠습니다.
Project.다원은 개인(karzin)이 기획, 분석, 설계, 디자인, 개발, 유지보수 등
모든 부분을 혼자 맡아 진행하는 개인 프로젝트입니다.
Project.다원 Ensemble
Karzin
abbeea@naver.com
'Project 다원(Dawon) > 다원 ERP (Ensemble)' 카테고리의 다른 글
| Project.다원 Ensemble_기능검토(2)_Protocol Buffers (0) | 2020.07.20 |
|---|---|
| Project.다원 Ensemble_개발(3)_템플릿 제작 진행 (0) | 2020.07.19 |
| Project.다원 Ensemble_개발(2)_Spring Boot 세팅 완료 (0) | 2020.07.17 |
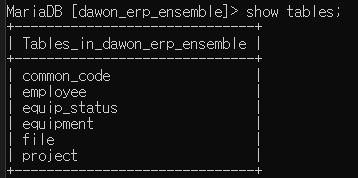
| Project.다원 Ensemble_개발(1)_DB 구축 및 TABLE 생성 (0) | 2020.07.16 |
| Project.다원 Ensemble_설계(10)_공통코드-ER Diagram, Class Diagram (0) | 2020.07.15 |