Project.다원 Ensemble_개발(10)_공통코드 화면 개발
으으.. 더워 죽겠는데 혼자서 미션 임파서블 했습니다. (더위 속에 빠르게 개발 끝내기)
덥지만 화면만 빠르게 뽑아내고 자자! 싶어서 ㅋㅋㅋㅋ
이제 월요일 되니 빠르게 누워 잘까 했지만, 덥다보니 잠 못잘게 분명하다보니 조금 더 잡아보자 해서 진행합니다..ㅋㅋ;;;
덕분에 화면은 빠르게 뽑아냈습니다 ㅋㅋ
열일해준 선풍기에게 고마움을 전합니다!
(고마워 선풍기야. )줄게 전기밖에 없구나.. 전기라도 많이 먹어.
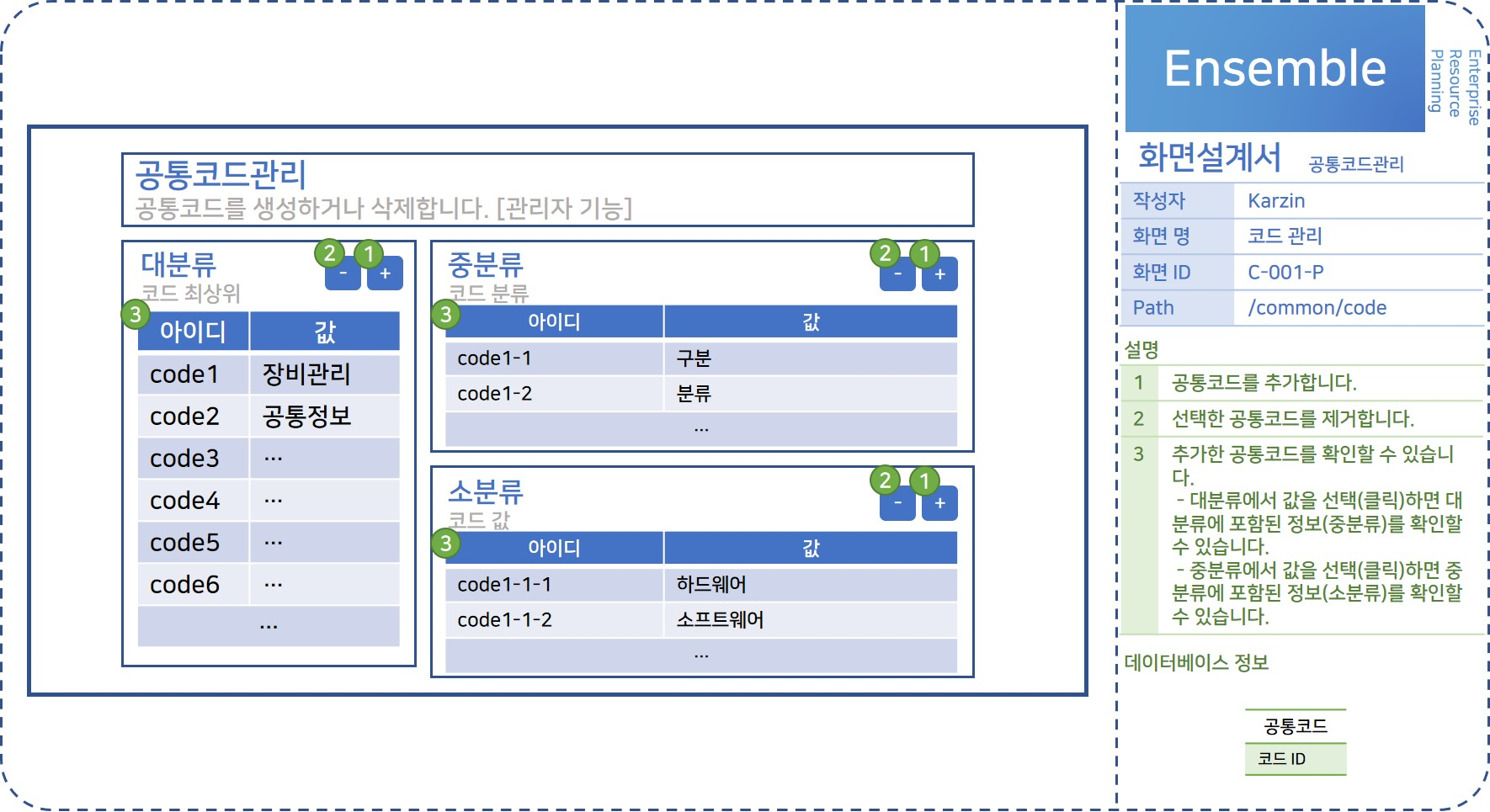
공통코드 화면 (PC)

워낙 심플한 화면이라 뽑아내는건 금방이었습니다. (굳)
현재 DB는 연동한 상태는 아니고, 생각해보니 저장하는 Process는 있는데, 화면이 없어서..
(Modal로 만드려했는데 더워서 정신이 날라간 모양..)
저장하는 화면은 Modal로 만들어서 바로 사용할 수 있게 만들면 될 것 같습니다.
(Modal 만드는건 일도 아니니)
공통코드 화면 (Mobile)

모바일에서 본 화면은 위와 같습니다.
다만, 아무래도 대분류->중분류->소분류 이동하거나 값을 확인하는 부분이 많이 불편할것으로 예상이되어 어느정도의 보완은 필요할 것 같아보입니다.
그런 부분은 조금 고민을 해봐야겠네요. (흠... <대충 고민하느라 나는 소리)
이제 몇 가지 끄적끄적(작업)해주면 grid에 데이터 보이는건 금방 끝낼 것 같습니다.
그리고 Modal을 만들어 데이터 저장 및 삭제해주는것도 그리 어렵지는 않을 것 같구요.
다만, 오늘은 화면만 뽑자! 가 목표였으니.. 목표인 화면뽑기가 마무리 되었으니 빠르게 컴퓨터를 끄도록하겠습니다!!!! (으아아 컴퓨터의 열기!!!)
참고로 Wireframe 및 화면설계서는 아까 올린 Project.다원 Ensemble_설계(11)_공통코드 Wireframe&화면설계서를 참고해주세요!
Project.다원 Ensemble_설계(11)_공통코드 Wireframe&화면설계서
Project.다원 Ensemble_설계(11)_공통코드 Wireframe&화면설계서 ㅡ으으으으아!!!! 너무 습하고 더워요!! 제 방에는 에어컨이 없어서.. (거실에만 있는..) 방에 에어컨을 설치할까 생각 안해본건 아닌데..
karzin.tistory.com
솔직히 시간걸릴만한 일은 아녔는데,
아무래도 덥다고 의자(심지어 천으로 된 의자라..)에서 일어나서 선풍기와 진득한 허그를 하다(??) 개발하고,
누워있다(???) 개발하고, 정수기에서 물을 마시는건지 뿌리는건지 하다가(????) 개발하고 별짓을 다 하느라(?????) 시간잡아먹혔네요 ㅠㅠㅠ
얼른 취침해야겠습니다 ㅠㅠ
모두들 꿀잠 주무시길 바랍니다!
버전정보 (v1.1)
- v1.0 2020.08.10 배포
- v1.1 2020.08.10 내용 수정
* 본 게시글의 이미지에 들어간 글씨체는 네이버 나눔 글씨체인 나눔스퀘어 Bold를 사용했습니다.
* 본 게시글의 이미지는 전부 (이미지 내의 픽토그램 등) 직접 제작했음을 명시합니다.
* 저작권에 위반될 수 있는 컨텐츠(이미지, 동영상 등)나 게시글은 삭제되거나 수정될 수 있습니다.
* 문제의 여지가 될 수 있는 컨텐츠의 경우 댓글 달아 주시면 빠른 시일 내에 조치하도록 하겠습니다.
* Karzin은 항상 공부중입니다. 설명이 틀리거나 잘못된 부분이 있다면 의견내주시는대로 수정하도록 하겠습니다.
Project.다원은 개인(karzin)이 기획, 분석, 설계, 디자인, 개발, 유지보수 등
모든 부분을 혼자 맡아 진행하는 개인 프로젝트입니다.
Project.다원 Ensemble
Karzin
abbeea@naver.com
'Project 다원(Dawon) > 다원 ERP (Ensemble)' 카테고리의 다른 글
| Project.다원 Ensemble_개발(12)_공통코드 화면 개발(3) (0) | 2020.08.13 |
|---|---|
| Project.다원 Ensemble_개발(11)_공통코드 화면 개발(2) + a (0) | 2020.08.11 |
| Project.다원 Ensemble_설계(11)_공통코드 Wireframe&화면설계서 (0) | 2020.08.09 |
| Project.다원 Ensemble_분석(6)_공통코드 프로세스 정의 (코드 등록) (0) | 2020.08.08 |
| Project.다원 Ensemble_개발(9)_장비등록 화면 디자인 변경 (0) | 2020.08.04 |