Project.다원 Ensemble_개발(13)_공통코드 화면 개발(4)
날이 더우니 빠르게 진행했습니다!!
우선 말씀드리면 공통코드의 기능만 충실한 정도로 일단 개발은 완료되었습니다.
나머지 버그라던가는 추후의 문제로 두고..(나중에 수정을 하도록 하겠습니당)
아마도 추후 화면을 조금은 수정할 필요가 있어 보입니다.
(아무래도 다뤄야할 값이 많아지면서 그렇게 되었네요.)
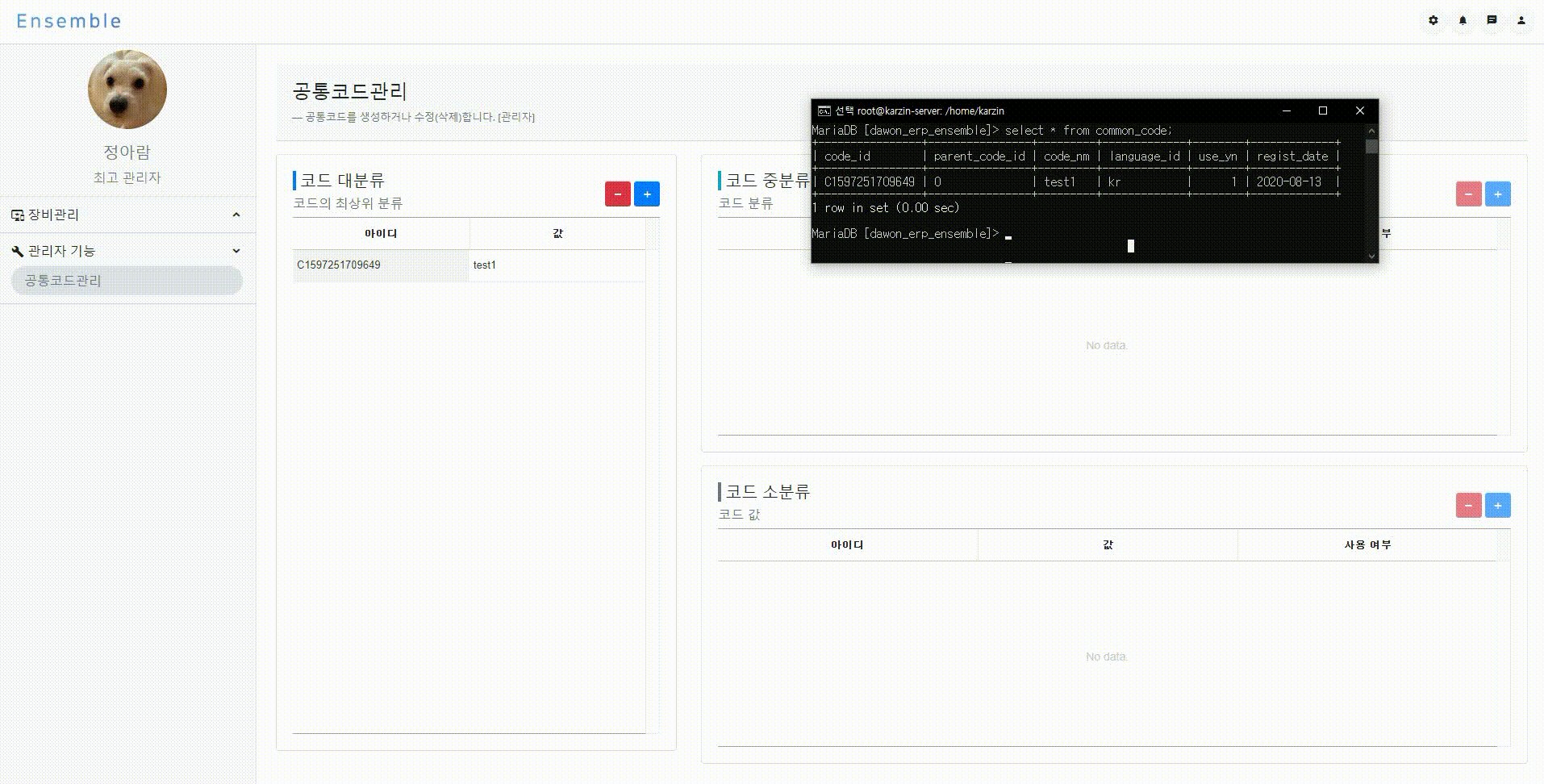
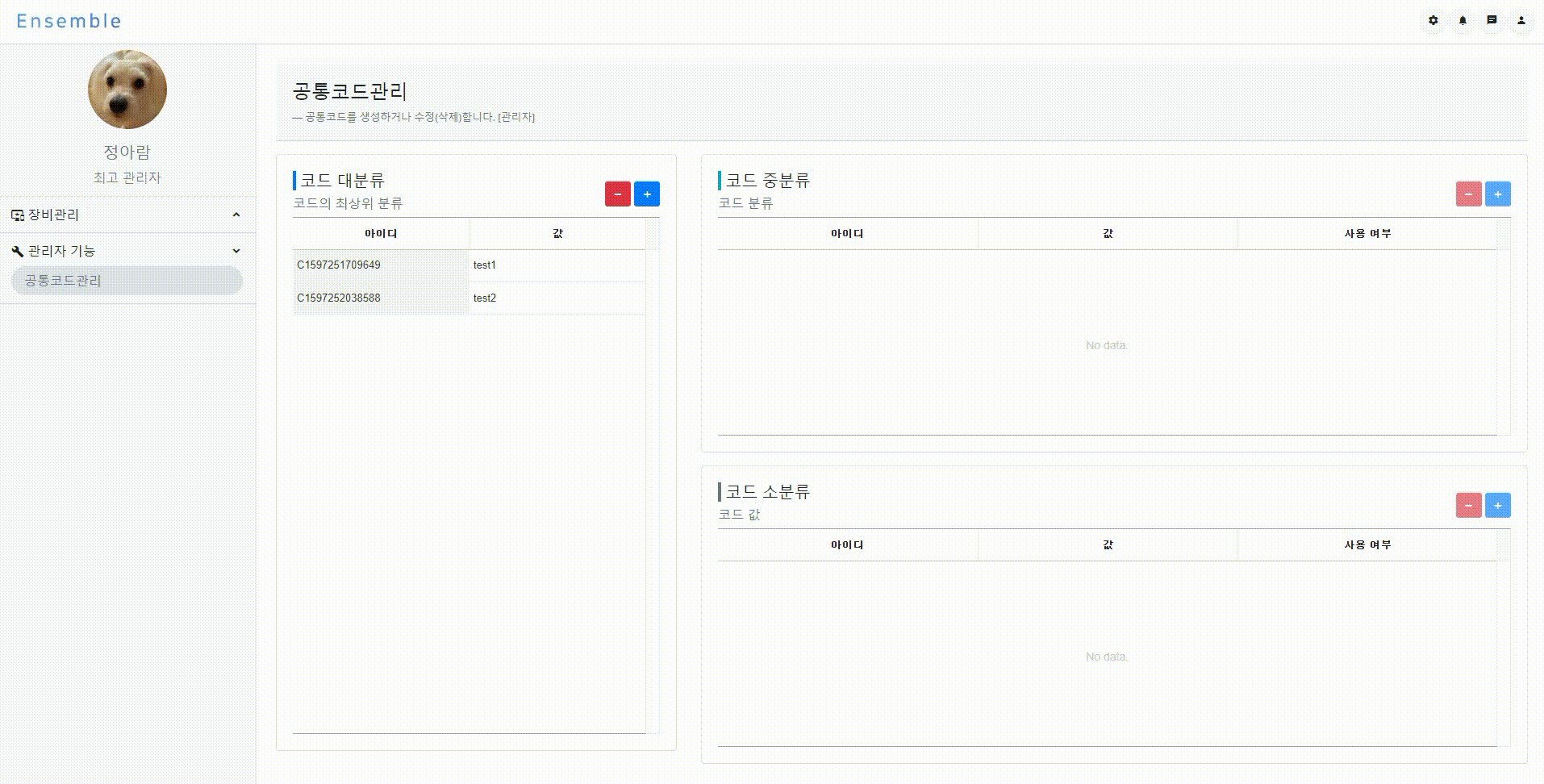
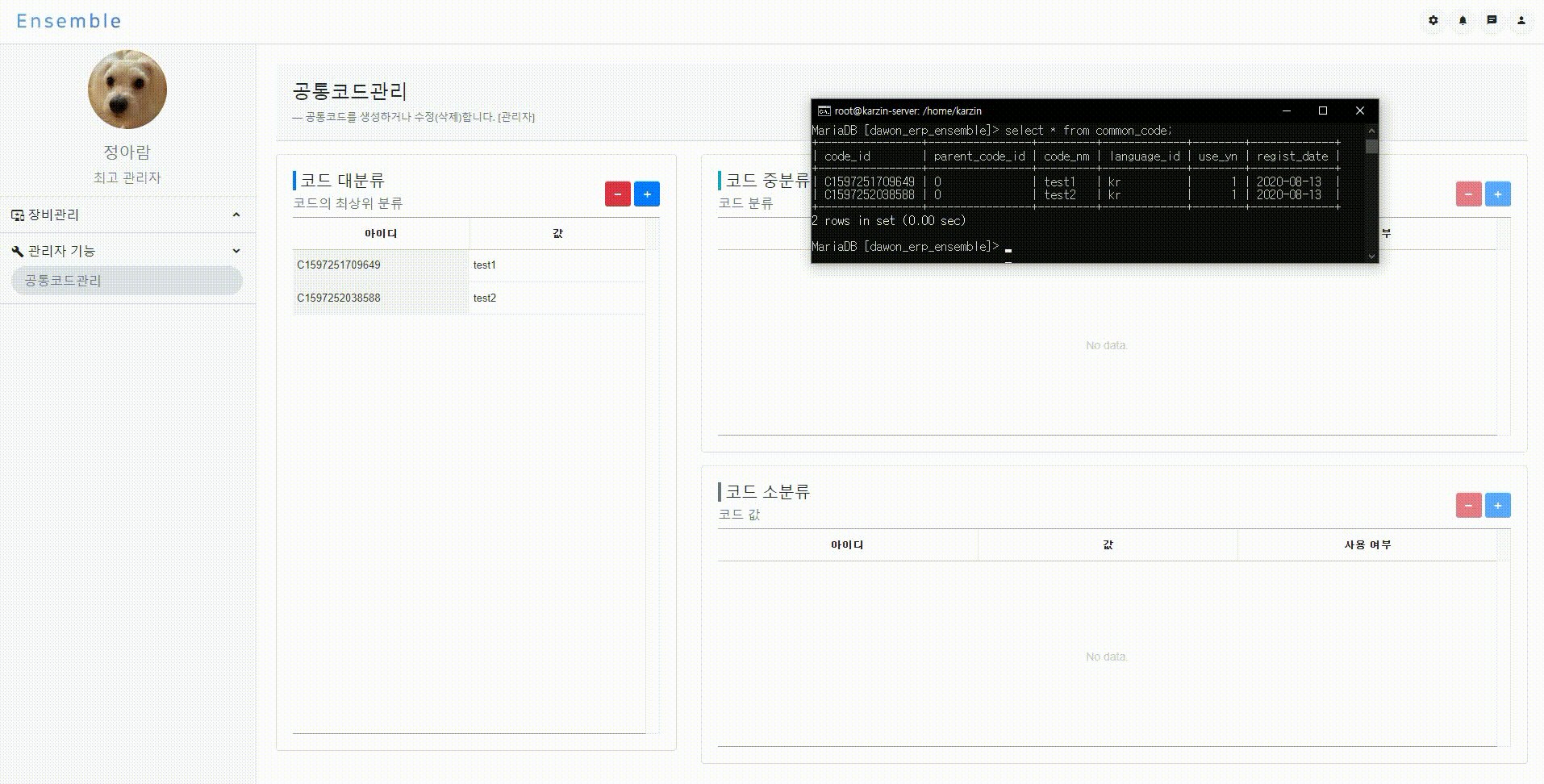
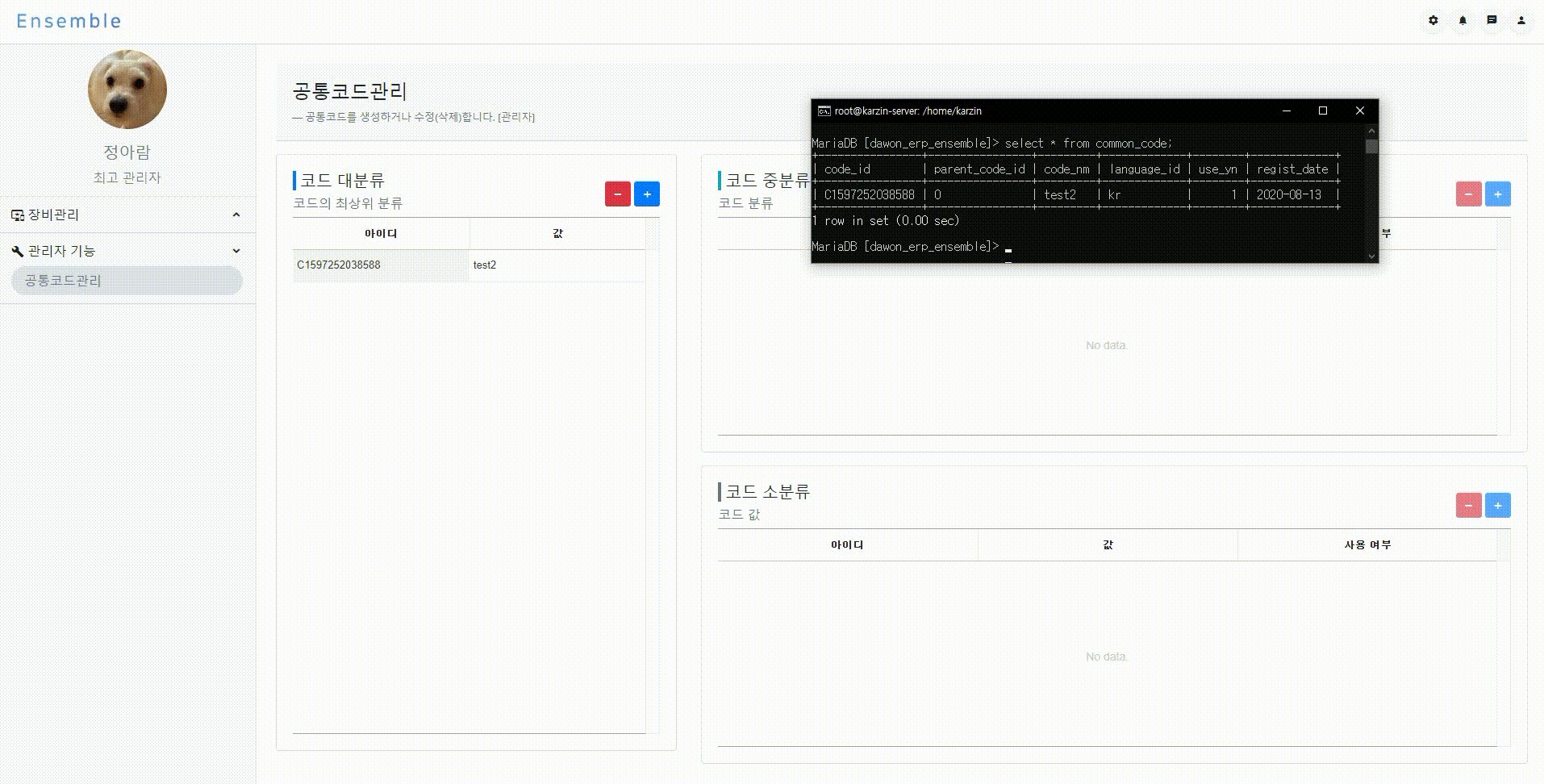
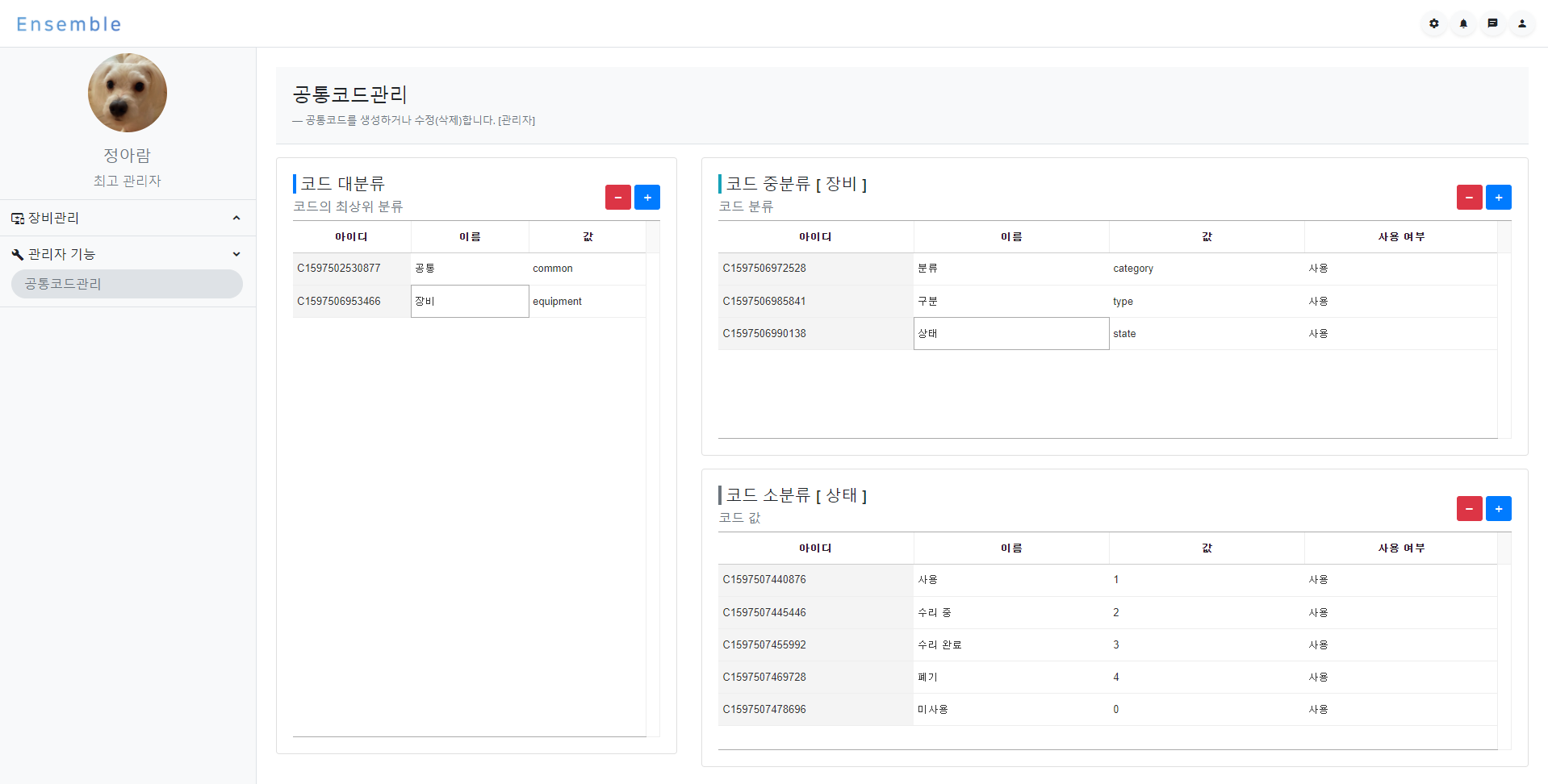
공통코드 화면 v1.0 (개발 완료)

일단은 개발이 완료된 화면입니다.
나름 심플하게 만들려고 노력했고, 생각보다 흠.. 괜찮은 것 같기는 한데.. 제 눈에만 그럴지도 모르겠네요 (ㅋㅋㅋ...)
수정이 조금 필요해보이는데 우선은 급한건 아니니 보류해두도록 하겠습니다.
- 추가 사항
이전 개발중이던 화면과 비교하면 변경된 부분으로 코드 값을 받게 되었습니다.
코드 값은 개발자들이 사용하는 값으로, 코드 이름은 보통의 유저가 보는 데이터로 생각하시면 될 것 같습니다.
큰 예시로 현재 코드 중분류 및 소분류를 보면 사용여부라는 필드가 있는데, 이 데이터들은 저장시에 1과 0으로 저장이 되며, 저장된 값을 유저에게 보여줄때는 사용과 미사용으로 변경되어서 보여줍니다.
이 '1'과 '0'은 코드의 값을, '사용'과 '미사용'은 코드의 이름을 나타냅니다.
- 수정 필요 사항
지금 수정이 필요한 부분은 저장의 방식입니다.
현재는 grid에서 단일 data단위로 (row의 한 data) 저장이 되고 있는데, 이걸 row단위로 저장이 되도록 하는게 맞을 것 같습니다.
row단위로 저장을 하려면 우선 UI적으로는 row단위의 input box 등의 추가가 필요하며, grid는 단순히 선택하는 용도로만 변경이 필요할 것 같습니다.
아직까지는 조금 불편해도 코드 등록에는 문제가 없고, 무엇보다 장비관리 개발중 잠시 샛길로 빠진상태인지라..
우선은 코드는 잠시 보류하고 장비관리쪽으로 넘어가서 작업을 해야겠네요.
최근 거의 매일 올리던 게시글을 자주 빼먹는 경우가 있는데 이는..
더운것도 더운거지만, 회사가 바쁜것도 한 몫을 하네요.
이 바쁨이 지나갈때 까지는 게시글이 비정기적으로 업로드될 것 같습니다. ㅠㅠ
그래도 최대한 시간을 쪼개서 업로드할 수 있도록 노력해보겠습니다.
더위와 코로나 조심하시고, 즐거운 휴일 되시기 바랍니다~
버전정보 (v1.0)
- v1.0 2020.08.16 배포
* 저작권에 위반될 수 있는 컨텐츠(이미지, 동영상 등)나 게시글은 삭제되거나 수정될 수 있습니다.
* 문제의 여지가 될 수 있는 컨텐츠의 경우 댓글 달아 주시면 빠른 시일 내에 조치하도록 하겠습니다.
* Karzin은 항상 공부중입니다. 설명이 틀리거나 잘못된 부분이 있다면 의견내주시는대로 수정하도록 하겠습니다.
Project.다원은 개인(karzin)이 기획, 분석, 설계, 디자인, 개발, 유지보수 등
모든 부분을 혼자 맡아 진행하는 개인 프로젝트입니다.
Project.다원 Ensemble
Karzin
abbeea@naver.com
'Project 다원(Dawon) > 다원 ERP (Ensemble)' 카테고리의 다른 글
| Project.다원 Ensemble_개발(14)_장비등록 - 공통코드 연동작업 (0) | 2020.08.18 |
|---|---|
| Project.다원 Ensemble_개발(12)_공통코드 화면 개발(3) (0) | 2020.08.13 |
| Project.다원 Ensemble_개발(11)_공통코드 화면 개발(2) + a (0) | 2020.08.11 |
| Project.다원 Ensemble_개발(10)_공통코드 화면 개발 (0) | 2020.08.10 |
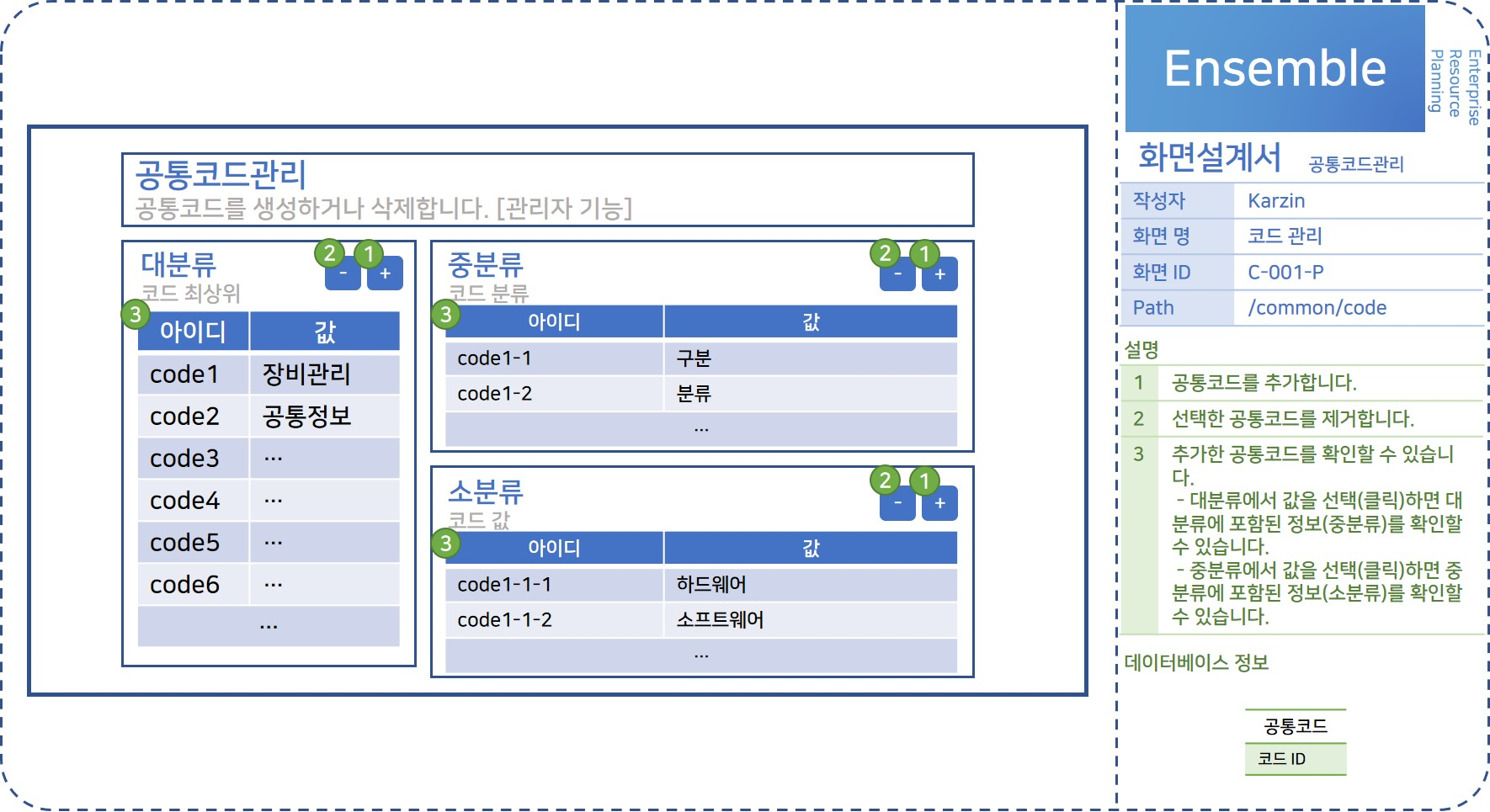
| Project.다원 Ensemble_설계(11)_공통코드 Wireframe&화면설계서 (0) | 2020.08.09 |