Project.다원 Ensemble_개발(1)_DB 구축 및 TABLE 생성
오늘부터 개발 시작이니 진행한 부분 들고왔습니다.
오늘은 DB구축하고 TABLE 생성 및 관리용 사용자 추가 및 권한부여 하였습니다.
아까 변경된 공통코드의 ER Diagram과 Class Diagram 게시글 올리고나자마자
샤워하고 바로 DB작업 진행하다가 어디선가 벌레가 나타나는바람에 조금 늦어졌네요 ㅠㅠ;;;;; (벌레 싫어... 한 40분 날려먹었...)
DB 툴을 쓸까하다가 오늘은 귀찮아서 그냥 Console로 작업했습니다.
저는 그냥 Console이 편해서........ (어줍잖은 무료 툴 쓰느니 차라리...)
특히 저는 vim계열을 아직까지도 좋아해서 ㅋㅋㅋㅋㅋㅋㅋ
1. DB 구축

데이터베이스 명은 dawon_erp_ensemble로 만들었습니다.
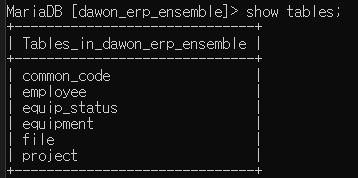
2. TABLE 생성

- common_code : 공통코드
- employee : 사원 (임시)
- equip_status : 장비 정보
- equipment : 장비
- file : 파일
- project : 프로젝트 (임시)
3. 관리용 사용자 추가 (Back-End단에서 연결에 필요한 계정)

- dawon
- ensemble
두개의 테스트 계정 추가. 일단은 테스트용으로 진행하고 추후 연동시 user는 변경될수도 있습니다~
솔직히 DB 구축하는거 어려운것도 아니거니와, table 생성하는거야 이미 설계 문서가 있는 만큼 많은 시간 들일 필요없이 금방 끝냈습니다.
단지 위에서 말한거처럼 벌레가... 으아!!!! (흐름 다 끊기고 ㅠㅠㅠ)
자취생에게는 벌레가 아무리 익숙하게 보여도 익숙하지가 않네요..ㅠㅠㅠ (이젠 어디서 '딱딱' 소리만 들려도 바로 천장부터 확인하는...)
특히 밤 늦게까지 불을 켜놓고 작업을 해서 그런지 딱정벌레(?)류가 자꾸 어디서 기어들어오네요.ㅠㅠㅠㅠㅠㅠㅠ
어쨌든 DB는 금방 마무리 되었고, 이제는 저번에 다운로드한 IDE(Eclipse)에 Spring 환경만 구축해주면 될 것 같네요!
-> Spring 환경 구축 -> DB연동작업 -> 개발 시작 -> (프로토타입)테스트
이제 나머지는 위 순서로 진행하면 될 것 같고, 개발은 아마 설계자료가 있는 만큼 금방 마무리 되지 않을까 싶네요.
작업하며 참고한 설계 문서
- Project.다원 Ensemble_설계(3)_장비관리 ER Diagram
Project.다원 Ensemble_설계(3)_장비관리 ER-Diagram
Project.다원 Ensemble_설계(3)_장비관리 ER-Diagram 어제 장비관리 프로세스를 작성을 하고, 머릿속에 있는동안 얼른 정리해버리자 해서 ER-Diagram을 작성했습니다. ER-Diagram의 작성은 여느때처럼 PPT를 이�
karzin.tistory.com
- Project.다원 Ensemble_설계(9)_장비관리 Class Diagram
Project.다원 Ensemble_설계(9)_장비관리-Class Diagram
Project.다원 Ensemble_설계(9)_장비관리-Class Diagram 휴.. 밥먹고나서 샤워하고 부지런히 만들기시작해서 드디어 끝났습니다! (지금시각 1시 4분) 후반부로 갈수록 졸림이 심해져서;; 겨우겨우 참고 마��
karzin.tistory.com
- Project.다원 Ensemble_설계(10)_공통코드 ER Diagram, Class Diagram
Project.다원 Ensemble_설계(10)_공통코드-ER Diagram, Class Diagram
Project.다원 Ensemble_설계(10)_공통코드-ER Diagram, Class Diagram 흠.. 어제 장비관리 Class Diagram을 올리면서 생각했지만, 공통코드 부분의 ER Diagram이 어떻게 설계가 되었는지 설명한적이 없는것 같..
karzin.tistory.com
버전정보 (v1.0)
- v1.0 2020.07.16 배포
* 저작권에 위반될 수 있는 컨텐츠(이미지, 동영상 등)나 게시글은 삭제되거나 수정될 수 있습니다.
* 문제의 여지가 될 수 있는 컨텐츠의 경우 댓글 달아 주시면 빠른 시일 내에 조치하도록 하겠습니다.
* Karzin은 항상 공부중입니다. 설명이 틀리거나 잘못된 부분이 있다면 의견내주시는대로 수정하도록 하겠습니다.
Project.다원은 개인(karzin)이 기획, 분석, 설계, 디자인, 개발, 유지보수 등
모든 부분을 혼자 맡아 진행하는 개인 프로젝트입니다.
Project.다원 Ensemble
Karzin
abbeea@naver.com
'Project 다원(Dawon) > 다원 ERP (Ensemble)' 카테고리의 다른 글
| Project.다원 Ensemble_기능검토(1)_QRCode (Sequence Diagram) (0) | 2020.07.18 |
|---|---|
| Project.다원 Ensemble_개발(2)_Spring Boot 세팅 완료 (0) | 2020.07.17 |
| Project.다원 Ensemble_설계(10)_공통코드-ER Diagram, Class Diagram (0) | 2020.07.15 |
| Project.다원 Ensemble_설계(9)_장비관리-Class Diagram (0) | 2020.07.15 |
| Project.다원 Ensemble_개발(0)_사전 준비 (0) | 2020.07.13 |












