Project.다원 Ensemble_분석(5)
장비관리-요구사항분석(Event List)
Wireframe까지 완료가 되었을때는 이미 어느정도의 요구사항은 정립이 되어 있을겁니다.
사실 이전에 고객은 '제안요청서'를 통해 요구사항을 어느정도 명시를 해두었을겁니다.
미리 제작은 되어있었어야하나.. 고객도 저이고 개발자도 저이다보니.. 빼묵었네요 ㅠ.. (일해라!! 나 자신!)
저의 경우 Wireframe을 만들면서 바로 화면설계서까지 만들어버려서 요구사항을 정리할 틈이 없었는데,
Event List를 정리하면서 요구사항까지 같이 정리하자 해서 정리했습니다. (사실 Event List 정리 안하고 있었으면 요구사항분석서도 만들지는 않았을 것 같..)
오늘 할 작업은 설계된 화면설계서를 토대로 작성이 된 요구사항 분석서(Functional Requirement) 겸 Event List입니다.
이정도 나오면 이제 Class Diagram정도만 나오면 개발이 시작되어도 될 것 같네요. (사실 없어도 뭐.. 개발은 가능하지만...)
다만, Sequence Diagrame도 있으면 좋겠지만.. 이건 기능별로 나중에 시간날때 정리해둬야겠네요. (Sequence Diagram 작성하다보면 또 다음주가 되어버려서....)
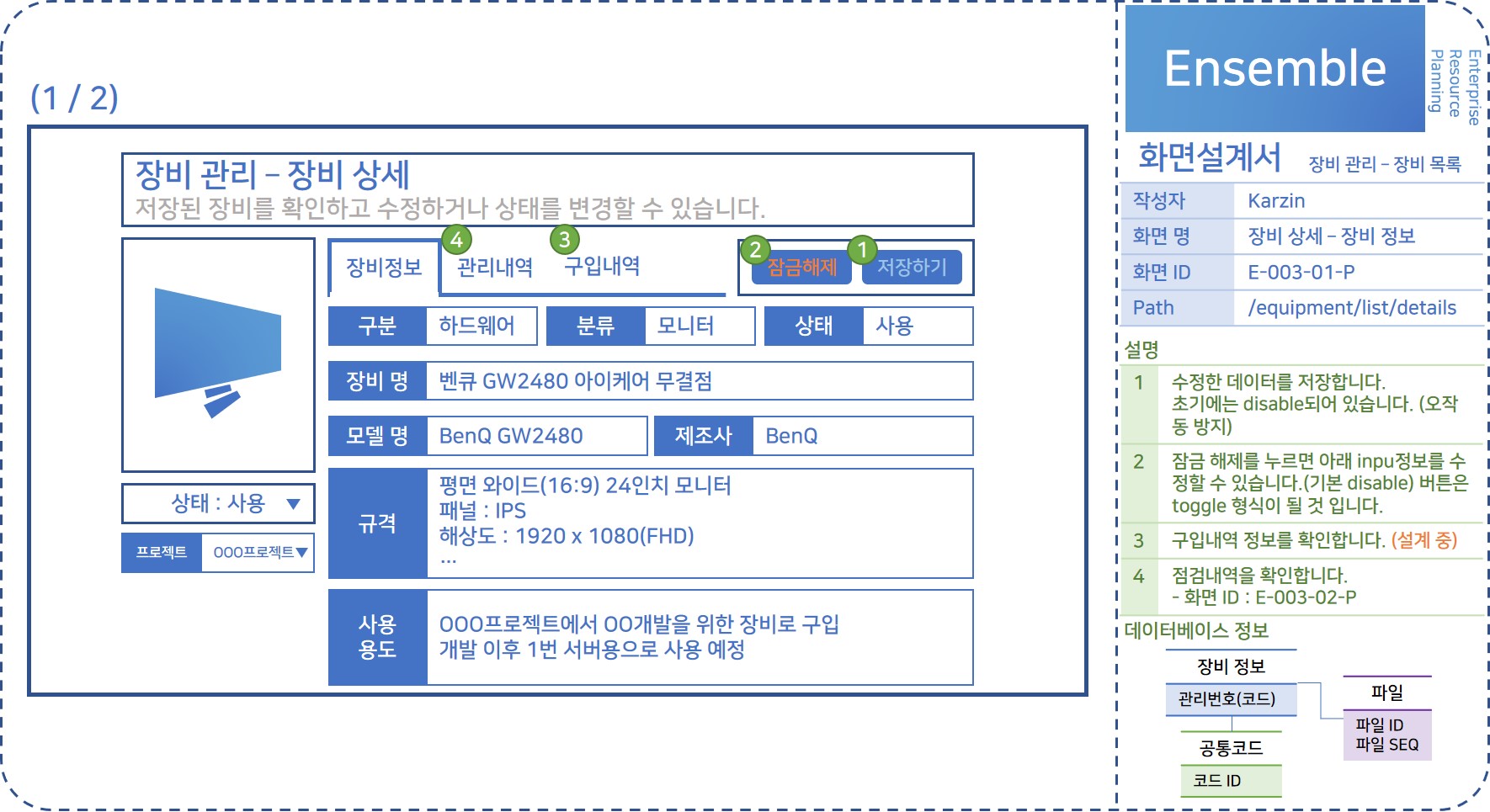
요구사항분석 (1/2)

주황색으로 처리된 항목은 지금은 개발이 불가능한 부분을 나타냅니다.
프로젝트나 구입정보 연동 부분은 다른 화면이 개발이 되어야 연동작업을 할 수 있기 때문에 얼른 다른 화면도 설계-개발을 해야겠네요 ㅎㅎ
여기서는 뭐 그렇게 특별한 건 없고, 그저 화면에서 일어나는 Event들에 대한 내용을 담고 있다고 보시면 됩니다.
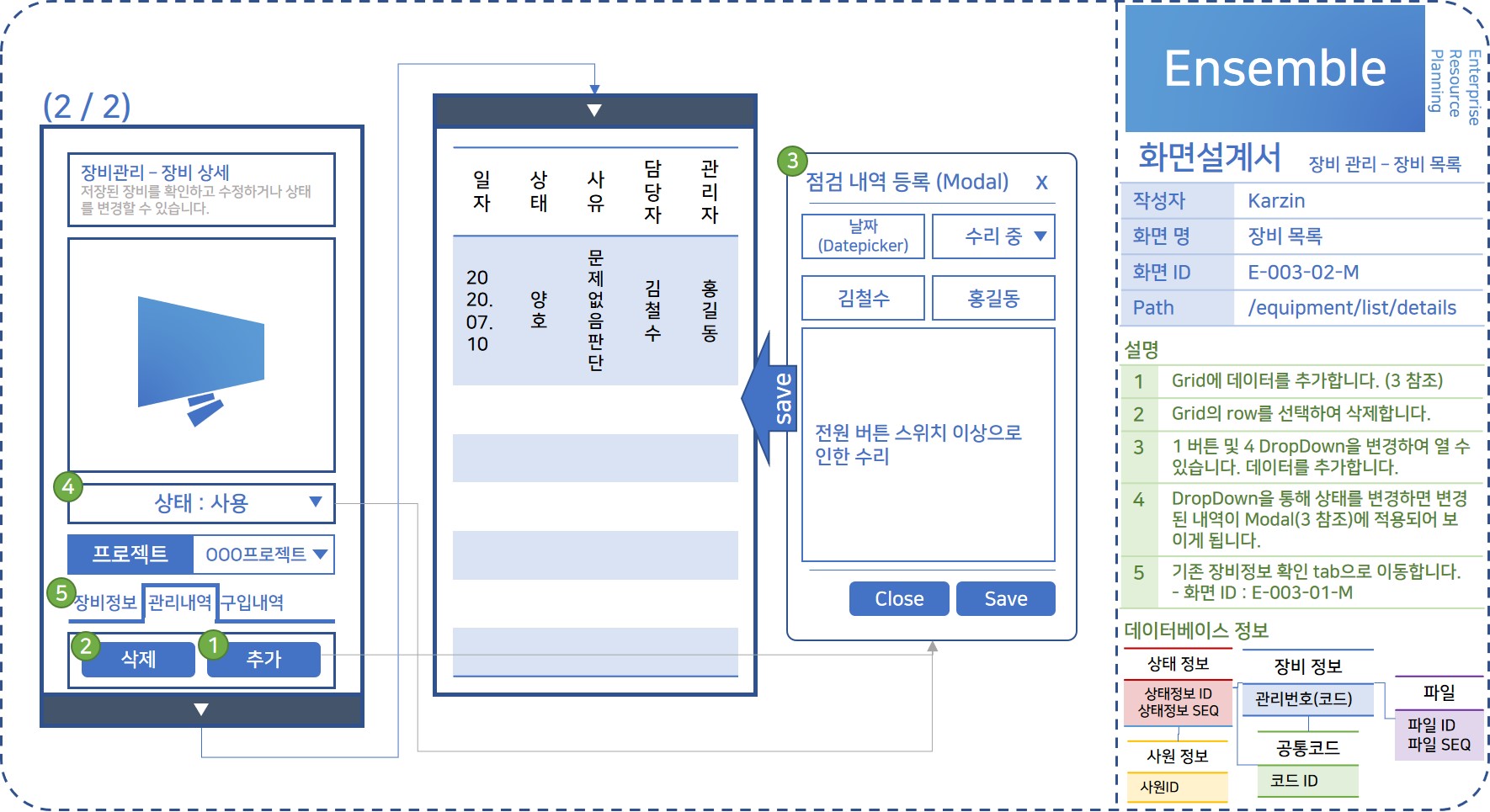
요구사항분석 (2/2)

위처럼 사용자 및 관리자 연동 부분은 아직 유저관리 화면이 나오지않아 연동을 할 수 없는 부분입니다.
일단 해당 기능은 막아놓고 개발작업을 진행할 예정입니다. (혹은 텍스트로 받아 저장하던가..)
어차피 ID를 입력하거나 사람이름을 입력하거나.. 그저 Column의 Type만 변경해주면 되니까 문제될 건 없겠지요.
여기서 특별한 부분이라면 하단의 초록색 항목들입니다.
초록색항목은 추후 추가될 예정 내역을 정리해보았습니다.
뭐.. 제가 고객이고, 개발자이기 때문에 가능한 부분이지만, 제가 원하는 기능을 더 추가해본겁니다 ㅋㅋㅋ
등록할 장비의 이미지를 어느정도 수정(가공)을 해서 등록을 하고 싶다는 생각이 있었기 때문에 넣었습니다.
(약 0.1퍼센트 정도의 조금의 책임감과 99퍼센트 정도의 귀차니즘으로 이미지 수정 기능을 만드는 이 클라스..)
*** 현재 요구사항 분석에는 QRCode는 제외되어 있습니다.
(이 부분은 개발을 진행하며 테스트를 해봐야할 것 같습니다.)
해당 부분은 아무래도 몇가지 테스트가 필요해서 제외해두었습니다.
나중에 테스트가 완료되고 내부망에서도 큰 문제 없이 사용할 수 있다는 조건만 통과된다면
다시 한번 정리하도록하겠습니다!
아직도 해야할게 산더미 같군요...ㅋㅋ...
일단은 다음 게시글은 Class Diagram을 작성할 생각입니다.
그리고 Class Diagram 그리면 바로 개발 진행해볼까 생각중입니다.
혹시라도 개발 정보가 궁금하시다면 일전에 작성한 게시글을 확인해주세요. (아래 링크 참조)
- Project.다원ERP_개발정보(개발언어, 장비, 예정내역) : https://karzin.tistory.com/130?category=793727
Project.다원ERP_개발 정보(개발언어, 장비, 예정내역)
다원ERP_개발 정보 (개발언어, 장비, 예정내역) Project Infomation Project Name : 다원ERP 기획 : Karzin 분석 : Karzin 설계 : Karzin 개발 : Karzin 디자인 : Karzin 유지보수 : Karzin 개발 정보 Develop Lan..
karzin.tistory.com
버전정보 (v1.0)
- v1.0 2020.07.12 배포
* 본 게시글의 이미지에 들어간 글씨체는 네이버 나눔 글씨체인 나눔스퀘어 Bold를 사용했습니다.
* 본 게시글의 이미지는 전부 (이미지 내의 픽토그램 등) 직접 제작했음을 명시합니다.
* 저작권에 위반될 수 있는 컨텐츠(이미지, 동영상 등)나 게시글은 삭제되거나 수정될 수 있습니다.
* 문제의 여지가 될 수 있는 컨텐츠의 경우 댓글 달아 주시면 빠른 시일 내에 조치하도록 하겠습니다.
* Karzin은 항상 공부중입니다. 설명이 틀리거나 잘못된 부분이 있다면 의견내주시는대로 수정하도록 하겠습니다.
Project.다원은 개인(karzin)이 기획, 분석, 설계, 디자인, 개발, 유지보수 등
모든 부분을 혼자 맡아 진행하는 개인 프로젝트입니다.
Project.다원 Ensemble
Karzin
abbeea@naver.com
'Project 다원(Dawon) > 다원 ERP (Ensemble)' 카테고리의 다른 글
| Project.다원 Ensemble_설계(9)_장비관리-Class Diagram (0) | 2020.07.15 |
|---|---|
| Project.다원 Ensemble_개발(0)_사전 준비 (0) | 2020.07.13 |
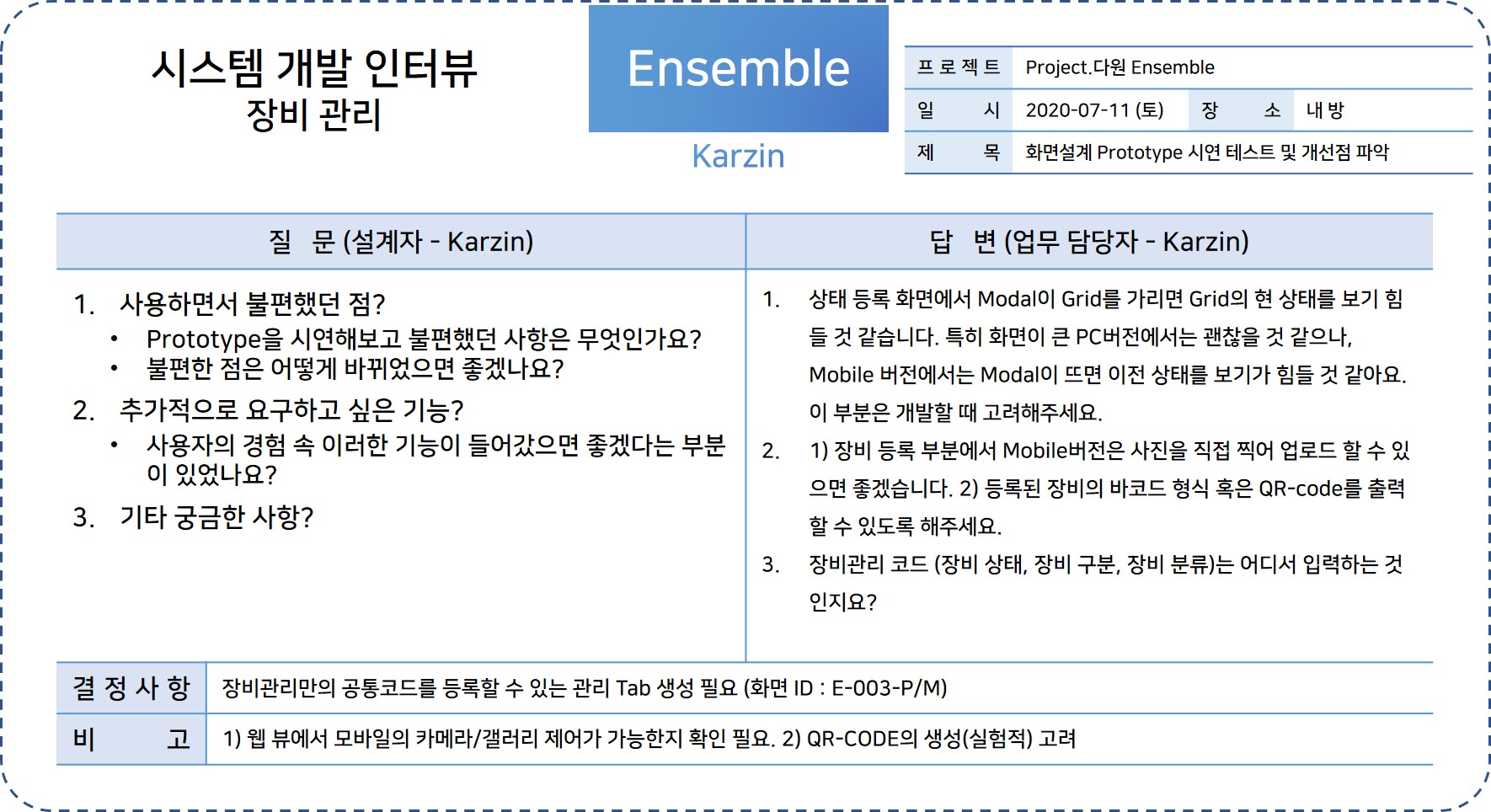
| Project.다원 Ensemble_설계(8)_장비관리-화면 정리 및 시스템 개발 인터뷰 (0) | 2020.07.11 |
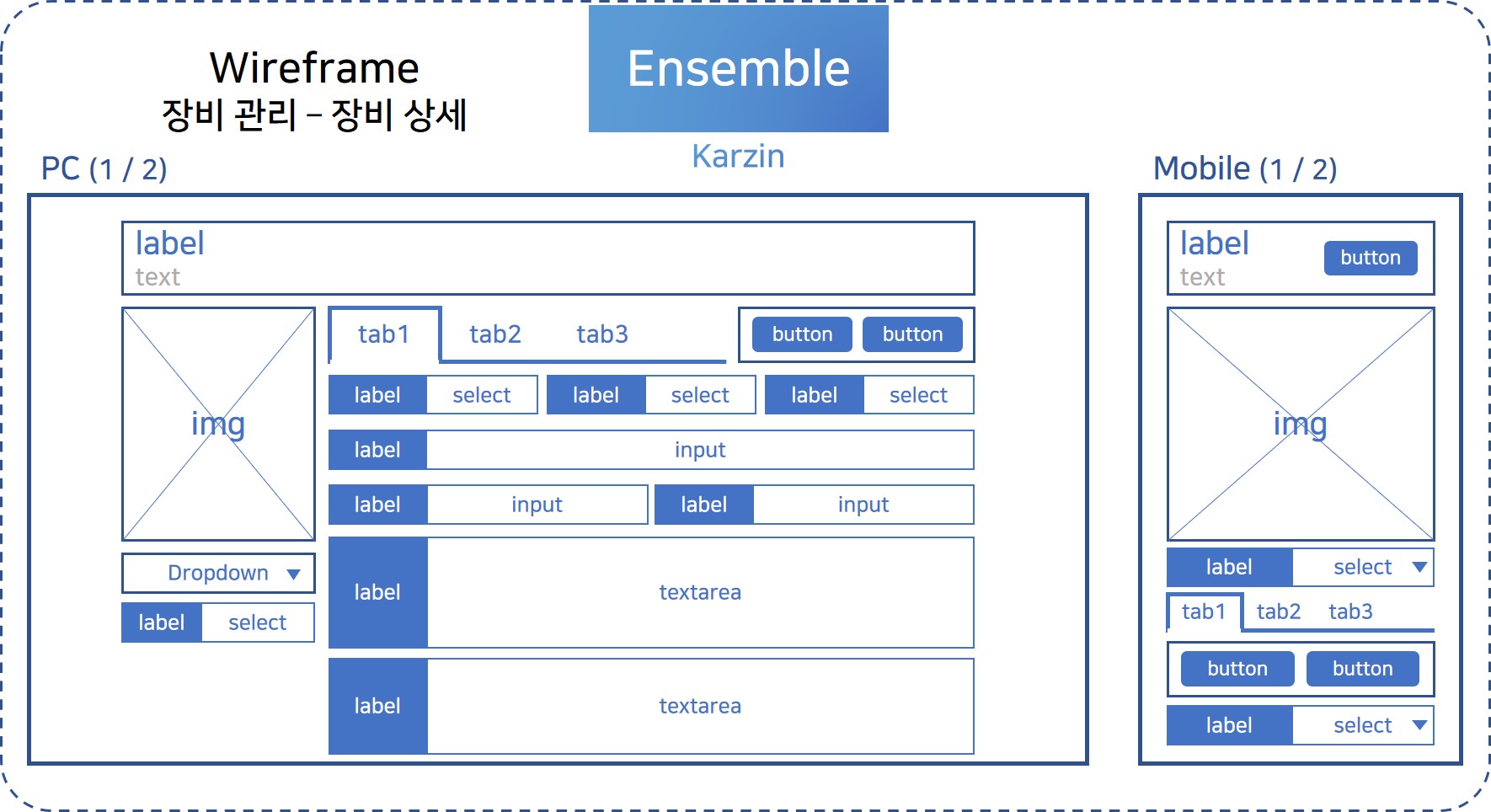
| Project.다원 Ensemble_설계(7)_장비관리-장비상세 Wireframe&화면설계서(3) (0) | 2020.07.10 |
| Project.다원 Ensemble_설계(6)_장비관리-장비목록 Wireframe&화면설계서(2) (0) | 2020.07.09 |